All fields in WordPress Form Maker plugin have their own unique settings, which are described on Form Fields sections of this guide. But that’s not all! You can customize your form further by modifying fields with the following settings.
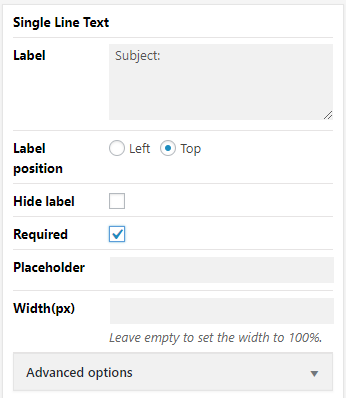
Basic Options
Label. Set a custom label for form fields with this option. Note, that all labels must be unique. Therefore, in case you need to use the same text as labels a few times, you can add space characters to them.
Label position. Choose the position of field labels. They can be set to be on the Left side or Top of your form elements.
Hide label. Activate this checkbox, in case you do not want to show the labels of your form elements.
Required. Make sure the submitter fills in form elements by setting them as mandatory fields.
Placeholder. Write a placeholder for your fields with this option. It will show as the default text in the input box and will disappear as users provide value for it.
Width(px). Set the width of your form elements with this option. If the value of this option is left empty, it will take the 100% width of its container. If you wish to create a multi-column form, it is recommended to leave the Width option blank.
The Width option of Paragraph Text field also lets you assign height for it.

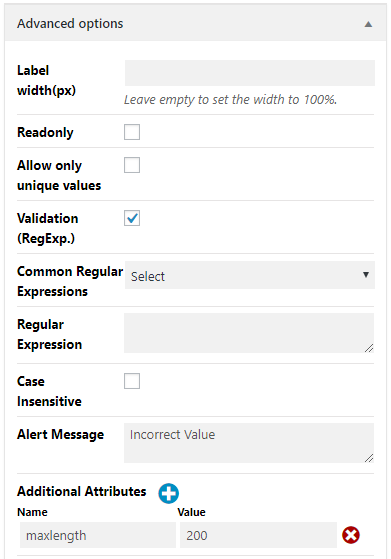
Advanced Options
Label width(px). Assign width for the label of your form element with this setting.
Readonly. If this checkbox is enabled, users will not be allowed to edit the value of your form field.
Allow only unique values. Mark this option as checked, in case you do not wish to receive the same data for the same element twice. For instance, if you want the user to submit your form only once using the same name, you need to enable this setting.
Validation (RegExp.). Configure Regular Expression for your Single Line Text fields by activating this checkbox.
- Common Regular Expressions. There are several built-in patterns that you can select from this dropdown. They become active as you check Validation (RegExp.) option.
- Regular Expression. Provide your RegExp pattern in this text box.
- Case Insensitive. Select this setting, in case you wish the field to be case sensitive.
- Alert Message. You can edit the alert message for inputs with Regular Expressions using this setting.
Additional Attributes. You can add HTML attributes to your form fields with this advanced setting.
For instance, let’s assume you wish to limit a Paragraph Text field to 200 characters. You will need to configure the attribute the following way. Press the small Plus (+) icon and set these values:
Name: maxlength
Value: 200

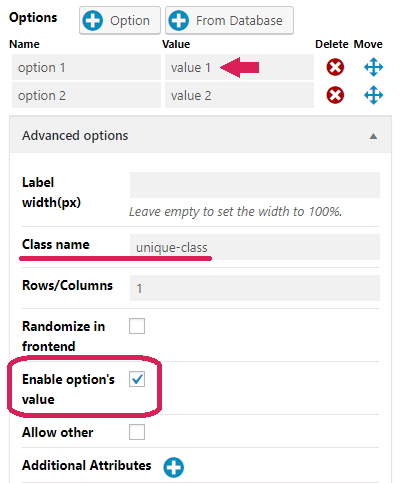
Class name. This setting lets you set a unique class for your form elements. It can be useful, in case you wish to add custom CSS or JavaScript code to a certain field.
Enable option’s value. By default, Multiple Choice, Single Choice and Select fields do not allow editing the value of each option you add. The same text as the option is set to be the value. Check Enable option’s value setting to be able to edit these values.

Additional Parameters
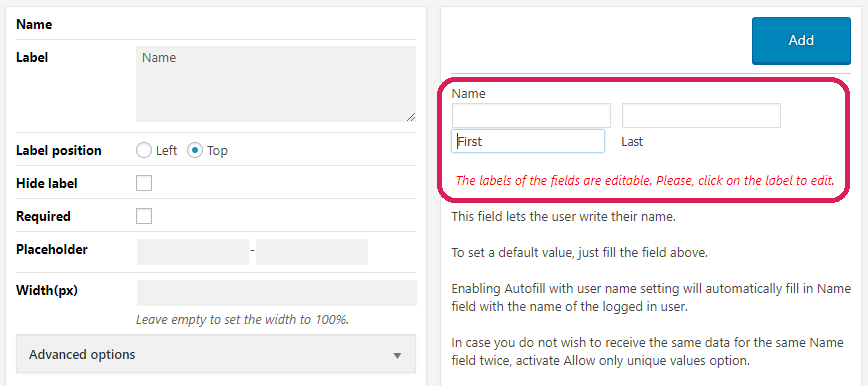
Editing mini labels
Some fields of Form Maker have mini labels, such as Name or Address. You can edit them by clicking on their text from the right side of the field editor.
Predefined values
You can have initial values for your form elements. To configure them, use the right side of the field editor and provide predefined values.