Instagram Feed plugin comes with a number of advanced customization options, which you can use to change the functionality and features of your feeds. You can modify the feed as far as:
- changing its pagination and loading,
- defining the number of displayed and newly loaded posts,
- personalizing the settings of all 4 layouts,
- controlling the sort order of the media on your Instagram feed,
- choosing the attributes to showcase with the feed,
and much more.
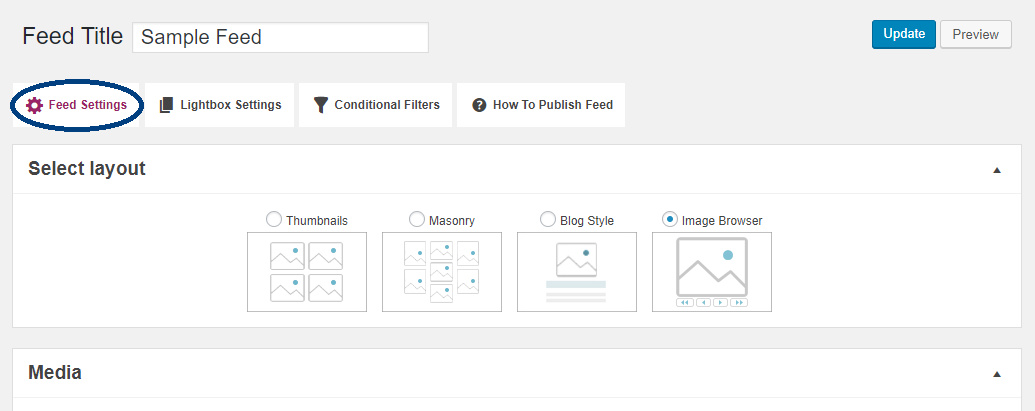
To begin configuring these options, edit your feed and open Feed Settings tab. Scroll down a bit to find the following two sections:
- Layout and Pagination,
- Advanced.
Let’s go through each section and discuss every option individually.

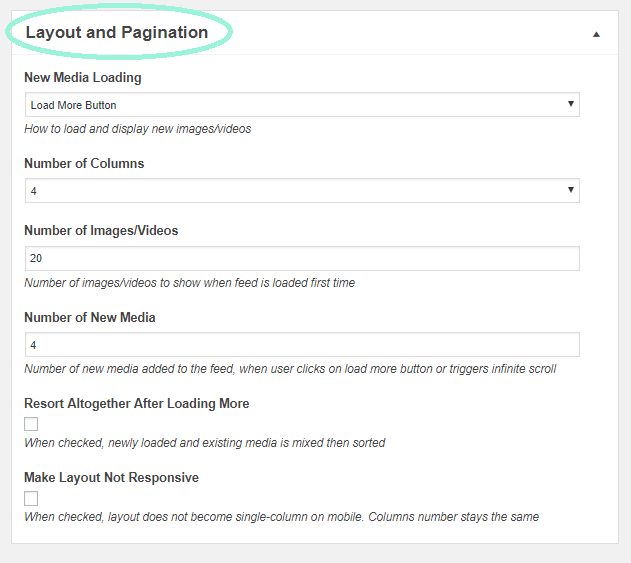
Layout and Pagination
New Media Loading. Select the method to use while loading more images and videos on your Instagram feed. You can choose one of the following options:
- Pagination,
- Load More Button,
- Infinite Scroll,
- None.
Number of Columns. Set the number of columns which will be used to align Instagram media in Thumbnails and Masonry feeds.
Number of Images/Videos. Specify the number of Instagram media to display when the feed is loaded initially.
Number of New Media. Set the number of posts which will be added to the feed, after the user clicks on Load More button or triggers Infinite Scroll.
Combine and Sort Again After Loading More. If this option is enabled, both newly loaded and existing media are mixed then resorted together according to Sort Media By setting.
Make Layout Not Responsive. When this option is selected, the layout of the feed does not convert to single-column display on small screens. The feed width is shrunk, but the number of columns stays the same.
Number of Media for Initial Preload. Specify the number of posts to preload, when an Instagram feed is first loaded. This option helps to load a few posts at once, then navigate through the media smoothly. Note, that this setting applies to Image Browser feeds only.
Number of Media for Pagination Preload. Set the number of posts to preload, while the user navigates through the media by clicking on Next or Previous buttons. Note, that this option is applicable to Image Browser layout only.

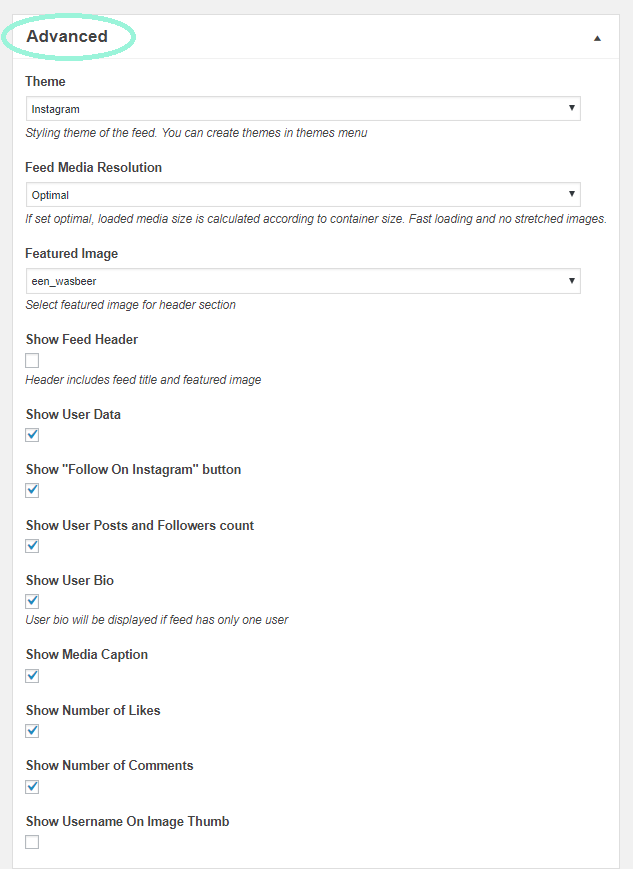
Advanced
Theme. Select the theme which will be used to style the appearance of your Instagram feed. You can edit the theme or create a new one from Instagram Feed > Themes page.
Feed Media Resolution. Choose the resolution of the media on your Instagram feed. You can select one of the following options:
- Optimal,
- Standard (640 pixels),
- Low (320 pixels),
- Thumbnail (150 pixels).
In case Optimal is selected, the dimensions of the loaded media are calculated according to the width of the feed container. This provides fast loading and no stretching images.
Featured Image. Set the featured image of the header section of your Instagram feed. The image is pulled from the user profile you select.
Show Feed Header. Activate this option to display a header on your Instagram feed. It includes Feed Title and Featured Image you specified.
Show User Data. If this option is enabled, additional details from the selected accounts will be displayed on your Instagram feed. You can activate:
- Follow On Instagram button,
- Number of Posts and Followers of Instagram account,
- User Bio, which will only appear if the feed consists of just one Instagram account.
Show Media Caption. Enable this setting to display descriptions of Instagram photos or videos below them, fully or partly.
Show Full Description. Activate this setting to show the full captions of Instagram media. Note that this option only applies to feeds with Masonry layout.
Show Number of Likes. Mark this option as checked to display the number of likes on each Instagram post.
Show Number of Comments. Display the number of comments on Instagram photos or videos with your feed.
Show Username On Image Thumb. Activating this setting will let you show your Instagram username on the images or videos of your feed.