You can display any of your calendars on any other website using the simple embed code. All you need is to get the Embed Add-on for the WordPress Event Calendar WD copy the code and add it to any page or post you need.
Attention: Embed Add-On requires Event Calendar WD Pro version 5.0.60 and higher: if you are using an older version, please update your plugin.
Have you created a calendar and want to display it on another website or more websites? Do you want to skip recreation of all events and calendars? Then this simple ECWD Embed add-on is just for you. All you need is to configure embed settings, copy the code and add it into the content (text mode) of the page or post. The calendar will be successfully added on front end of the website.
The changes made on original calendar will be visible on embedded calendar dynamically, thus there will be no need of further editing the code. The embedded code can be used for unlimited number of websites; you can create the calendar once and use it for all relevant websites.
Integration
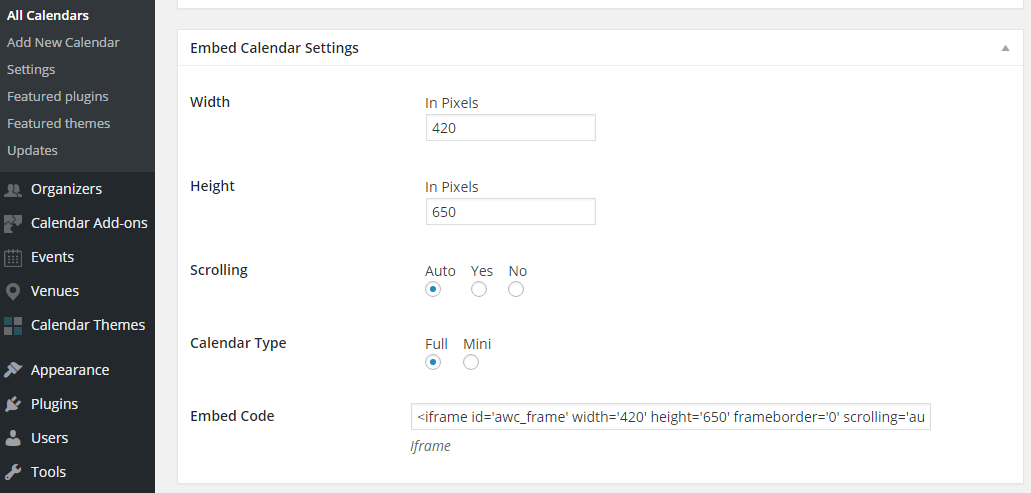
After installation of the plugin, a new section called Calendar Embed Settings will be added below Calendar Settings. The following options will be added:
Width. Set the width of the embedded calendar in pixels.
Height. Set the height of the embedded calendar in pixels.
Scrolling. Choose whether to add scrollbar next to the calendar or not. In case of Auto the scrollbar will be added only if the content area is small and calendar is not fully displayed. If On scrollbar will be visible regardless of calendar dimensions.
Calendar Type. Choose whether to display full or mini calendars.
Embed Code. This option will automatically generate the code based on selected options. You can copy and paste it to the page/post you want to add calendar to. Note that code should be pasted in post/page in Text mode (will not work if added in Visual mode).