Having an important event or a milestone? Need a fancy display of the countdown? The WordPress Event Calendar Countdown Add-on will help you highlight the important events. Make sure your site visitors never miss important dates again!

The add-on is designed to work both with the Event Calendar WD, as well as manually created events. For the ECWD events, you will need to choose the upcoming event and theme, whereas for the custom event you will have to add the event date, title, location and theme.
The theme options of countdown widget are available under Calendar Themes menu item. By default there is only one theme. You can create your own themes.
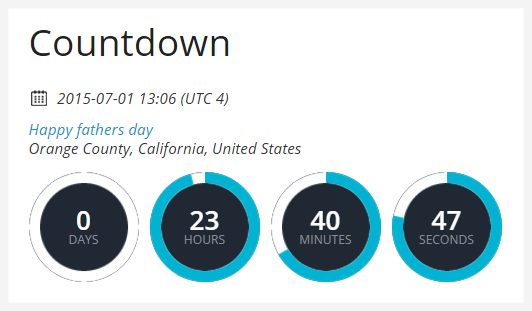
The countdown add on will display the number of days/hours/minutes/second left to a certain date. It is possible to add multiple countdown widgets on a single page and you can easily customize them.
To display a text after the countdown is finalized go to the Calendars > Settings > Countdown and fill in the text.

Countdown plugin
Open the page/post where you want to display the countdown, click on the Countdown icon:
Events List - This section will help to add countdown for an event from Event Calendar WD events.
Select the Event. Select the event you want to create countdown for.
Select theme. Select the theme from the list of Countdown themes.
Custom - This section will help to add countdown for a custom event.
Event Title. Set a title for the event.
Event Start Date. Provide the starting date for the event using date picker (it appears after clicking on the entry field).
Event Location. Fill the event location.
Select theme. Select the theme from the list of Countdown themes.
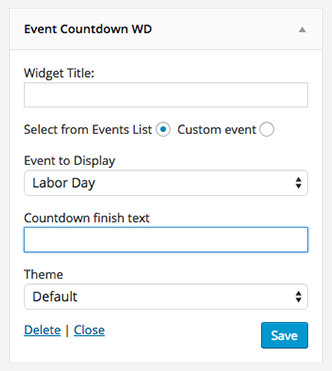
Countdown widget
Go to Appearance>Widgets>Event Countdown Widget. Click on the widget and assign it to a widget area.
Widget Title. Provide a title for the widget. If you don’t want to have title for the widget leave the area blank.
Choose whether to display the events from the ECWD calendar or a custom event. Fill in the further details using the same options as the plugin.